Have you ever had a component that gave you unwanted Save Warnings. I recently had to deal with this problem on a page that had a custom button that among many other things called doSaveNow() and then a transfer. Despite calling doSaveNow, the transfer resulted in a Save Warning. I traced the PeopleCode, but could not find any change between the save and transfer that should result in the warning. Frustrated, I searched online for a solution. I found an undocumented PeopleCode function designed for this situation - SetSaveWarningFilter( True).
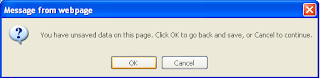
Calling SetSaveWarningFilter with True input parameter causes the subsequent page to ignore the SaveWarning. It's not perfect because user is shown the page that would display the Save Warning, but then routed to the next page as if the user clicked the cancel button on the Save Warning dialog. In our situation this was good enough.
Calling SetSaveWarningFilter with True input parameter causes the subsequent page to ignore the SaveWarning. It's not perfect because user is shown the page that would display the Save Warning, but then routed to the next page as if the user clicked the cancel button on the Save Warning dialog. In our situation this was good enough.

No comments:
Post a Comment